mirror of
https://github.com/ThisIsBenny/iOS-Widgets.git
synced 2025-06-05 21:17:40 +00:00
Callback support for Car-location added
Signed-off-by: Benny Samir Hierl <bennysamir@posteo.de>
This commit is contained in:
parent
69f4b440fe
commit
a1f4d70eab
4 changed files with 38 additions and 13 deletions
|
|
@ -37,7 +37,7 @@
|
|||
},
|
||||
{
|
||||
"name": "Where did I park my car?",
|
||||
"version": "1.0.1",
|
||||
"version": "1.1.0",
|
||||
"scriptURL": "https://raw.githubusercontent.com/ThisIsBenny/iOS-Widgets/main/car-location/car-location.js",
|
||||
"previewURL": "https://raw.githubusercontent.com/ThisIsBenny/iOS-Widgets/main/car-location/previewLight.jpeg",
|
||||
"descriptionURL": "https://github.com/ThisIsBenny/iOS-Widgets/blob/main/car-location/README.md"
|
||||
|
|
|
|||
|
|
@ -20,6 +20,17 @@ Add your API-Key to your Widget parameters and that's it.
|
|||
### Use Google Maps instead of Apple Maps
|
||||
By default Apple Maps is used for navigation. If you want to use Google Maps you need to write `;google` in the widget parameter behind the API key.
|
||||
|
||||
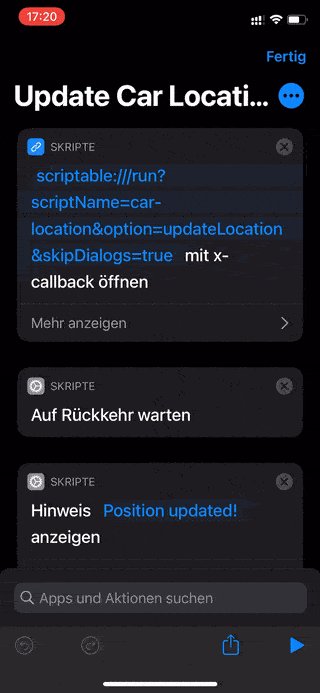
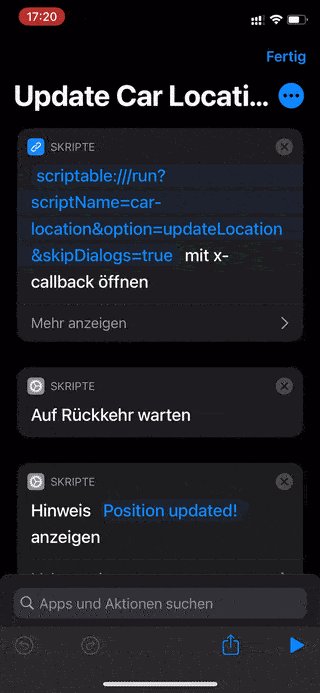
## X-Callback-URL
|
||||
It is possible to update the Location via a X-Callback-URL: `scriptable:///run?scriptName=car-location&option=updateLocation&skipDialogs=true`
|
||||
|
||||
This can be used to update the Location in a Shortcut for example or you write the URL to a NFC-Tag in your Car.
|
||||
|
||||
If you use the X-Callback function in shortcut, you will navigated back to shortcuts after the update process which will be performed in Scriptable.
|
||||
|
||||
Demo Shortcut: https://www.icloud.com/shortcuts/00bed73b06e84326b5e88203c31f1e1b
|
||||
|
||||

|
||||
|
||||
## Notice
|
||||
Due to limitations in iOS 14, it is not possible to tap on individual elements in the small widget to perform a specific action.
|
||||
For this reason, no icons are displayed in the small widget at the top right.
|
||||
|
|
|
|||
|
|
@ -1,12 +1,18 @@
|
|||
// Variables used by Scriptable.
|
||||
// These must be at the very top of the file. Do not edit.
|
||||
// icon-color: deep-green; icon-glyph: car;
|
||||
// Version 1.0.3
|
||||
/**************
|
||||
Version 1.1.0
|
||||
|
||||
Changelog:
|
||||
v1.1.0:
|
||||
- X-Callback-URL Parameter skipDialogs=true added to skip the update process alerts
|
||||
- x-success support to go back in case of a X-Callback
|
||||
|
||||
|
||||
/*
|
||||
Notice: You need a free API Key from https://developer.mapquest.com for this Widget
|
||||
Please add the API Key to your Widget via widget parameter.
|
||||
*/
|
||||
**************/
|
||||
const zoomLevel = 17
|
||||
let type,iconColor, cachedParameter;
|
||||
|
||||
|
|
@ -130,16 +136,24 @@ if (locactionInformationExists) {
|
|||
|
||||
let appQuery = args.queryParameters
|
||||
if (config.runsInWidget === false && ((appQuery.option && appQuery.option == 'updateLocation') || locactionInformationExists == false)) {
|
||||
let a = new Alert()
|
||||
a.message = 'Do you like to set the current position as the position of your car?'
|
||||
a.addAction('Yes')
|
||||
a.addCancelAction('No')
|
||||
if(await a.present() === 0) {
|
||||
if (appQuery.skipDialogs && appQuery.skipDialogs === 'true') {
|
||||
await updateLocation()
|
||||
let b = new Alert()
|
||||
b.message = 'New location was set'
|
||||
b.addAction('Close')
|
||||
await b.present()
|
||||
} else {
|
||||
let a = new Alert()
|
||||
a.message = 'Do you like to set the current position as the position of your car?'
|
||||
a.addAction('Yes')
|
||||
a.addCancelAction('No')
|
||||
if(await a.present() === 0) {
|
||||
await updateLocation()
|
||||
let b = new Alert()
|
||||
b.message = 'New location was set'
|
||||
b.addAction('Close')
|
||||
await b.present()
|
||||
}
|
||||
}
|
||||
if (appQuery['x-success']) {
|
||||
Safari.open(appQuery['x-success'])
|
||||
Script.complete()
|
||||
}
|
||||
}else if(config.runsInWidget === false) {
|
||||
await widget.presentLarge()
|
||||
|
|
|
|||
BIN
car-location/xCallbackDemo.gif
Normal file
BIN
car-location/xCallbackDemo.gif
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 8.7 MiB |
Loading…
Add table
Reference in a new issue